Она позволяет быстро и легко загружать шаблоны веб-сайтов непосредственно в редактор. Вы можете выбрать шаблон страницы из базы данных CoffeeCup или из интернета, а затем редактировать его в CoffeeCup HTML Editor. Из полезных встроенных функций редактора он умеет работать со снипетами кода для быстрой вставки повторяющихся элементов. проверить код онлайн Есть возможность запускать интерпретаторы разных языков программирования непосредственно из редактора, что позволяет дебажить код.
Примеры использования отладчиков в различных средах программирования
- Файлы cookie, которые относятся к категории «Необходимые», хранятся в вашем браузере, поскольку они необходимы для включения основных функций сайта.
- Вы можете использовать в браузере или установить расширение в Chrome, чтобы по-прежнему играть с кодом в автономном режиме.
- Характерная черта — в отличие от многих других компиляторов этот поддерживает не только самые популярные языки, но и ассемблер, Фортран и тому подобное.
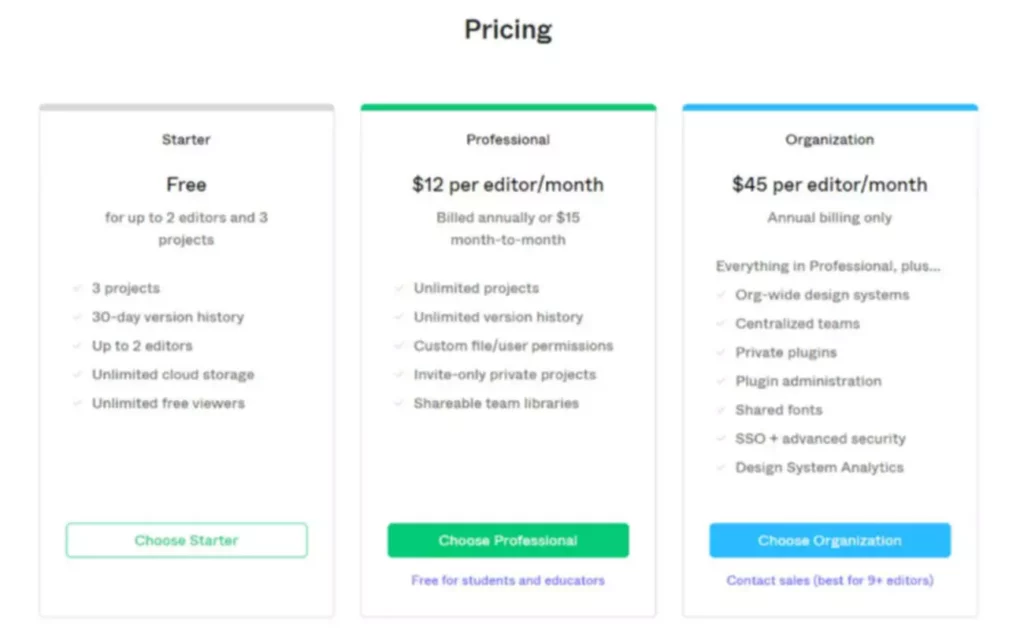
- WYSIWYG — это аббревиатура от фразы «What You See Is What You Get», что означает «то, что вы видите, то и получите».
- Первоначально созданный Стивеном Хейзелом, Codepad – это уникальное веб-приложение, в котором вы можете обмениваться синтаксисом кода через Интернет.
Он позволяет делиться кодом, как для просмотра, так и для совместной работы. Также есть различные режимы работы — для консольного приложения, скрипта, по шаблону MVC и с фреймворком Nancy. А еще имеется опция «tidy up» — если ручная расстановка отступов отнимает много времени.
Как проверить сайт с помощью сервисов от Google

Все эти приложения требуют подключения к Интернету и некоторые из более продвинутых редакторов предлагают еще профессиональные планы. Но большинство из этих инструментов наверняка пригодятся, когда вы будете пытаться отладить блок JavaScript или PHP. Кроме того в коде часто бывают проблемы со счетчиками, где используется символ «&». Так вот для типа документа XHTML его нужно просто заменить набором символов «&». Данный метод можно найти на множестве сайтов и блогов, о нем не писал только ленивый. А я вот лишь сейчас только занялся валидацией, поэтому и обратил внимание.
Бесплатные сервисы для проверки кода
Для определения действий, необходимых для улучшения скорости загрузки сайта, лучше всего использовать сервис Google – PageSpeed. Это код, который не содержит в себе ошибок, лишних элементов форматирования, тегов и другого «мусора». Оптимизация кода сайта может занять у вас достаточно много времени, но результат стоит того. Не нужно переключать свое внимание и загружать страницу в онлайн-проверку html-кода. А, как известно, проблемы с загрузкой сайта или неправильным его отображением приводят к тому, что пользователи быстро покидают эту веб-страницу. Проверка W3C html – это анализ кода веб-сайтов для определения соответствия стандартам форматирования.

лучших бесплатных HTML-редакторов
Валидация позволяет проанализировать сайт и выявить те ошибки, которые необходимо исправить для дальнейшего продвижения. Даже одного пропущенного знака, битой ссылки или неправильной верстки достаточно, чтобы алгоритм не пропустил такой контент и не проиндексировал веб-страницу. При проверке релевантности контента поисковые боты большое внимание уделяют вопросу соответствия стандартам html.
Что следует проверить у своего контрагента?
Eclipse имеет встроенную поддержку для нескольких систем контроля версий, таких как Git, SVN и CVS. Это означает, что разработчики могут легко сохранять свой код и другие файлы в репозитории, а затем отслеживать изменения и управлять ими. Template downloader может быть полезным инструментом и для начинающих, и для профессионалов. Загружая шаблоны, вы сэкономите время и усилия, которые тратите на разработку сайта с нуля. С этой функцией можно сосредоточиться на создании уникального контента для своего сайта, а не на дизайне и размещении элементов на странице. Bluefish — это бесплатный открытый редактор, с которым можно редактировать HTML, CSS и JavaScript, а также PHP, Ruby и другие языки разметки и программирования.
Использование сервисов от Google полезно для мониторинга и улучшения “здоровья” сайта, а также для обеспечения его безопасности. Использует множество антивирусных баз, каждая из которых специализируется на определенных типах угроз. Распознает даже новейшие угрозы, которые пропустит другой антивирус. Онлайн-сервисы имитируют поведение настоящих пользователей на страницах, автоматически выполняя типичные действия посетителя — навигацию по ссылкам, ввод данных в формы и прочее.
Универсальность для любого браузера
Особенность этого редактора в том, что он имеет высокую скорость работы и эффективно работает с большими файлами кода. Эти редакторы имеют разные функции и возможности, поэтому вы можете выбрать тот, который лучше всего подходит вашим потребностям и уровню опыта. Также после удачной проверки появляется возможность установить кнопку, сообщающую всем посетителям о валиндности вашего кода, к себе на сайт ;). Многие словари относят данное понятие к нескольким основным направлениям в науке – экономике, психологии и статистике. В общем и целом данное понятие можно расшифровать как некую надежность информации, отсутствие в ней ошибок, соответствие этой информации определенным стандартам. Так, применительно к программированию можно считать, что валидность кода – это соответствие правил написания кода определенному стандарту.
Редактор со старта поддерживает многие языки программирования и разметки, в том числе C, C++, Java, JavaScript, HTML, CSS, PHP, Python, Perl, SQL, XML и другие. Окно исходного кода веб-страницы разделено на три части (рис. 2.8), где верхний блок содержит собственно HTML-код. В левом нижнем блоке отображается список ошибок и замечаний или информационные сообщения в случае валидного документа. Правый нижний блок предназначен для подробных подсказок о текущих замечаниях.
Вы можете читать книги и статьи по отладке, смотреть видеоуроки, посещать курсы и семинары, а также практиковаться в отладке собственного кода. И практика анализа различных проектов помогает лучше понимать разнообразные стили кодирования и стратегии разработки. Отладка – это неотъемлемый этап в жизненном цикле разработки ПО, который определяет успешность выполнения проекта.
Например, чтобы проверить валидность HTML, необходимо применить Markup Validation Service (validator.w3.org). В этом сервисе доступна проверка для уже опубликованных в интернете страниц сайтов, для файлов с локального ПК или же для непосредственно вставленного в окно валидатора кода. Прежде чем поведать о том, как проверить валидность сайта, мы хотели бы сказать пару слов о том, что из себя представляет валидация html. Это проверка кода на соответствие некоторым стандартам, правильность синтаксиса и тегов, отсутствие ошибок и посторонних элементов. Валидность сайта влияет на кроссбраузерность, то есть, на то, корректно ли отображается ресурс в тех или иных браузерах.
В зависимости от используемого формата DOCTYPE определены те или иные правила. Чаще всего в блогах на WordPress идет тип документа XHTML 1.0 Transitional. Большинство шаблонов, найденных в сети, уже валидны, поскольку их создатели беспокоятся о правильности кода — с ошибками продать темы не получится. Умение находить и исправлять ошибки является важным навыком для любого программиста. Ошибки могут возникать в любом коде, независимо от опыта или навыков программиста. И, чем быстрее и эффективнее вы сможете находить и исправлять ошибки, тем быстрее вы сможете завершить проект и сделать его более надежным.
На этой странице сайта вы можете проверить, действительно ли компания «ИнтерХим» произвела упаковку с данным индивидуальным кодом. В некоторых случаях требуется проверить код без сохранения его в отдельный файл. В этом случае пригодится форма для прямого набора текста и отправки его на сервер для валидации (рис. 2.5). Если ваш сайт уже опубликован в Интернете, то любую страницу можно проверить, вводя в текстовое поле ее адрес (рис. 2.1). К примеру, некоторые теги и атрибуты, поддерживаемые в HTML4, в HTML5 считаются устаревшими и применять их при верстке стандарт не рекомендует. В частности, в разряд устаревших в HTML5 относят теги font и center, ранее активно использовавшиеся для форматирования текстов при верстке.
Программы на ПК, напротив, предлагают более глубокую и комплексную антивирусную проверкусайта и защиту для всей системы. Они постоянно мониторят состояние безопасности сайта в реальном времени, а также предлагают функции, такие как фаервол и защита от фишинга. Онлайн-сервисы удобны для быстрой и непосредственной проверки, не нужно устанавливать дополнительное ПО. Они идеально подходят для оценки конкретных URL или веб-страниц на предмет угроз.
Бывает достаточно одной опечатки, неправильно закрытой скобки, чтобы сайт неверно прогружался в браузере. Если игнорировать данный анализ, то может оказаться, что плохой трафик, проблемы с продвижением возникают из-за банальных неточностей кода. Как правило, веб-ресурс создавался под конкретный браузер, устройство. До их введения разработчики особо не заботились о том, как сайты будут отображаться на других устройствах.
То на бтку появится 2 кнопки, скрипт нажимает на 2, снова просит пользователя ввести капчу, если капча вверная, бтку выдаст код, который мой сайт запишет в txt файл. Получение вышеописанных данных гарантирует то, что компания произвела упаковку с данным кодом и он зарегистрирован в базе данных «ИнтерХим». Если же комбинация не значится в базе «ИнтерХим», Вы увидите сообщение об ошибке. Производственное оборудование компании «ИнтерХим» позволяет каждую выпускаемую упаковку продукции маркировать уникальным индивидуальным кодом.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.
